Зачем нужен локальный сервер. Denwer (локальный web-сервер). Выбор отважных - VertigoServ
От автора: у вас в руках PSD-макет сайта, и нужно начинать его верстку. Если предстоит создать «визитку», то ничего сложного вас не ждет - лишь сверстать и разместить в сети. Но если бэк-энд обещает быть непростым, то сайт придется тестировать на сервере вне Интернета - на вашем компьютере. Именно для этого созданы приложения, позволяющие эмулировать работу сервера. Мы решили сделать детальный обзор локальных серверов для web-разработки и показать, какие инструменты используются в современном девелопменте.
В этой статье мы постараемся не забыть ни одного героя: вспомнить каждую сборку для создания локального сервера, которая была или есть популярной сегодня. Таким образом вы сможете решить, какая из них подходит вам больше всего, а какая вовсе противопоказана.

Битва корифеев: Denver против Open Server
Эта дискуссия продолжается с момента, когда оба приложения были представлены на просторах сети. Причем у каждой из сторон есть свои аргументы. Сегодня мы разберем сильные стороны каждого из них и покажем, кто же все-таки достоин стать орудием работы современного разработчика.
Denver forever and ever
В 2002 году вышла первая версия пакета инструментов, которая имела аббревиатуру ДНВР - Джентельменский набор Веб-Разработчика. Почти сразу решение набрало большую известность, так как:

JavaScript. Быстрый старт
было просто в установке. Единственное, что требовалось от юзера - это распаковать файлы, а программа настраивала все сама;
набор имел в своем распоряжении сервер Apache, СУБД MySQL, PHP, Perl, sendmail и многие другие «фишки», которые дополнялись от версии к версии;
он был популярным среди новичков и их учителей: так было легче всего проиллюстрировать работу серверной части.
Более десяти лет он доминировал на арене локальных серверов и даже сейчас находит своих поклонников. Самоучители по верстке сайтов продолжают советовать его для тех, кто только начинает работу в сфере веб-разработки. Денвер абсолютно не перегружает систему. Он работает незаметно для самого пользователя. Единственным напоминанием является дополнительный локальный диск, который по умолчанию имеет имя «Z».
Также, Денвер легко удалить, как только вы решите это сделать (как же этого не хватает современным программам). Это делается простым отключением и перемещением папки с файлами в корзину.
Но, у него были очень быстро выявлены некоторые недостатки. Вместе со стремительным развитием Интернета, начали набирать хайп веб-продукты, над которыми трудились целые команды девелоперов. И когда нужно было перенести все конфигурации одного локального сервера на другой, требовались значительные временные и трудовые ресурсы.

Отсутствие графического интерфейса тоже огорчало. Компьютеры стали высокопроизводительными, и их ресурсы не нужно было экономить. Тот рационализаторский подход, который сделал Денвер известным, оставил его позади в 2013 году.
На горизонте начали появляться новые решения, которые по удобству и функционалу значительно опережали «джентльменский набор». Потому, выход версии Денвера 2013 года стал последним. Была предпринята попытка создать более мощную версию, которая называлась Endels - New Denwer Local Server, но, по стечению обстоятельств, она не набрала той известности, что ее предшественник. Пакет имел существенное преимущество - Endels уже умел запускаться с переносного носителя, на лету переключаться между версиями PHP и, что наиболее важно, радовал своих пользователей неплохим графическим интерфейсом.
Open Server: шаг навстречу изменениям
Когда этот WAMP/WNMP вышел в свет, то стал своеобразным мессией для веб-разработки. Во-первых, он, как и Денвер, был прост в установке и удалении. Работа с ним была значительно легче благодаря дружелюбному интерфейсу, а функционал впечатлял даже тех гиков, которые любят все установить и настроить вручную. Конечно, даже сайты и приложения с Денвер кое-как «натягивались» на существующие тогда CMS. Но взаимодействие Open Server и уже набравшего оборотов WordPress впечатляло.
Open Server включил в свой пакет веб-сервер Nginx - это более легкий коллега Apache. На момент написания статьи, большинство веб-продуктов в мире работают на симбиозе этих двух серверов. Первый хорош для фронтенда: он работает с запросами пользователя и выдает необходимый статический контент, в то время как Apache имеет дело с динамическим. Nginx используется передовыми страницами по всему миру: ваш уютный vk.com и даже Facebook в их числе. Но рассматривать Nginx и Apache как альтернативу друг другу не стоит - лучше всего они проявляют себя при одновременном использовании.
В общем, примечательным отличием Open Server является вариативность его инструментов. Он предлагает сразу два HTTP-модуля, три СУБД и множество PHP-модулей. При этом, переключение между ними не вызывает трудностей у оператора.

Также, несмотря на свою «увесистость», он остается достаточно быстрым. В отличие от Денвера, который даже для своего времени весил чуть больше, чем ничего, Open Server требует внушительный гигабайт памяти на диске и 200 мегабайт RAM. Конечно, для современного читателя это кажется мелочью. Тем более, что большой вес сполна компенсируется портативностью.
Разработчики позиционируют OS как полностью портативный. Он не засоряет системные файлы, как его предшественники. Также, запуск с съемного носителя полностью решает проблему с большим кругом разработчиков, которую мы упоминали выше. Разработчик может просто носить свой «сервер» на флешке и запускать на любом подходящем девайсе.
Большим преимуществом, которое высоко ценят новички, является простота установки. Большинство системных файлов, которые необходимы для корректной работы OS, установлены либо в самой системе, либо прикреплены к установщику. Если последний не находит на машине пользователя нужного элемента, он самостоятельно доустанавливает его. Такой подход сегодня используют большинство других программ.
XAMPP лучше многих
Это еще одна сборка веб-сервера, которая имела умеренную популярность во времена доминирования Денвера и Open Server, и имеет точно такую же и сейчас. Если аббревиатура WAMP для подобных пакетов означала «Windows, Apache, MySQL, PHP», то разработчики этой платформы решили предложить собственную альтернативу. В их названии «Х» символизирует кроссплатформенность сборки - сервер будет одинаково хорошо работать на всех операционных системах, включая «яблочные».
«M», которая предназначалась для MySQL, отвечает за одно из ответвлений этой системы - MariaDB. Считается, что это весьма перспективная разработка, поддержкой которой занялся даже Google, а ведущим разработчиком является автор идеи My. Дополнительная «Р» отвечает за поддержку языка Perl - родоначальника такого популярного сегодня PHP.
На самом деле, XAMPP настолько неплохая система, что иногда удивляешься ее посредственной используемости среди веб-разработчиков. Пакет обладает весьма достойным интерфейсом, легко устанавливается распаковыванием файлов и позволяет быстро оперировать. Она однозначно лучше Денвера (как почти все современные платформы), и не уступает OS во многих вопросах. Чтобы понять, насколько она проста в использовании, достаточно упомянуть, что ее принято называть «сборкой лентяя» - отличная характеристика дружелюбности.
Некоторые разработчики отказываются от XAMPP только потому, что UAC от Windows необходимо отключить перед началом работы. Их охватывает страх о том, что программа имеет цель нанести какой-либо вред их компьютерам. Но все подобные выводы, конечно же, ложь. Вся загвоздка в том, что XAMPP был разработан до появления UAC на свет, и, почему-то, не попал в список доверенных приложений. Код программы был тщательно проинспектирован - он не несет в себе угрозы.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
И если кто-то в вашем окружении назовет XAMPP «перегруженным Денвером», то не обращайте внимания - так было очень давно. Сегодня платформа весьма современна, а ее последняя версия вышла совсем недавно. И хотя общество все же не сделало эту систему фаворитом, в сердце автора этих строк она останется навсегда.
Выбор отважных - VertigoServ
Кроме заезженных Open Server и Denver, в свое время был достаточно юзовым и этот программный пакет для имитации работы сервера. Подход разработчиков, судя по всему, был таков: создать лучший вариант, объединив сильные стороны двух самых известных конкурентов.
Vertigo отличался скоростью и стабильностью работы, а также довольно неплохим интерфейсом. Кроме этого, создатели решили включить в комплект Zend Optimizer, который немного ускоряет PHP-скрипты. Но, скорее всего, это был лишь маркетинговый ход: данное приложение является единственным продуктом, распространяемым компанией Zend бесплатно. Они же и придумали легенду о том, что скрипт с Optimizer становится на 40% быстрее (на самом деле, нет).

На этом его преимущества заканчиваются: сегодня вы вряд ли встретите апологетов Vertigo (но вероятность все же есть ). Тот же UI, который должен был стать преимуществом сервера, не имел полноценной поддержки русского языка: лишь английский и польский. В то время он поддерживал лишь пятую версию PHP, один веб-сервер и одну СУБД. Возможно, потому и проиграл гонку вооружений. Как результат, Vertigo стал немного лучше Денвера (что еще нужно доказать!) и значительно хуже OpenServer.
OS - победитель?
В начале 10-х годов это можно было утверждать с уверенностью. Да, он превзошел Денвер по функционалу и стал значительно комфортнее, чем остальные WAMP/WNMP с графическим интерфейсом. К тому же, он отлично вооружен даже для современного разработчика.
Open Server продолжает развиваться как платформа веб-разработки: несколько месяцев назад вышла свежая версия. Взаимодействие с тяжелой, но привычной среднестатистическому пользователю WordPress продолжает радовать: они будто созданы друг для друга. Это также не мешает работать и с другими CMS - локальный сервер хорошо контактирует и с ними.
Но если говорить о современном положении вещей, то прогрессивные разработчики отходят от тестирования на OS, предпочитая более профессиональные решения. Почему? Об этом в следующем разделе!
Плеяда свежих решений
Несмотря на доминирующие позиции Open Server, мы решили немного поговорить о «свежей крови», которая ворвалась в поток существующих сборок. В дни, когда основные продукты заняли свои позиции, уже кажется невозможным сделать что-то прорывное. Но некоторые решения, по крайней мере, заставляют на них взглянуть.
Яблочный сервер
Все мы помним время, когда увидеть продукцию Apple можно было лишь по телевизору, и то нечасто. Сегодня она заполнила наше окружение: от плееров до полноценных машин. Это же касается и веб-разработки: делать приложение на macOS теперь даже круто .
Вместе с продукцией «Яблока», распространенность ждала и их решение для создания локального сервера под названием MAMP PRO. Он, конечно же, платный, но имеет и вариант для экономных - без приставки, символизирующей профи. Среди преимуществ обеих версий можно назвать интерфейс - конечно же, он отличный (на этом в Apple не экономят). Программа проста в установке и работе, а постоянная поддержка не дает отставать от современных тенденций в развитии технологий.
Также, множество ресурсов в MAMP направлены на безопасность. Можно существенно ограничить доступ к вашим базам данных. Это нужно, если компьютер использует постоянное подключение к сети. В целом, это решение считается наиболее легким в использовании (даже легче, чем Денвер, да-да!). Как всегда, Apple еще и приложили подробную инструкцию, так что даже ребенок может создать свой локальный сервер и разместить на нем свой первый сайт.

Недостатком является ограниченный ряд девайсов, которые могут запустить данный пакет. Если вы решили работать с MAMP, значит и вся ваша команда тоже должна работать в MAMP со своих Mac’ов. Это не проблема для больших компаний, но существенный минус для тех команд, которые собраны для конкретного проекта.
Кстати, если вы думаете, что бесплатная версия от Apple имеет существенно ограниченные возможности, то вы неправы. Ее вам хватит, чтобы быть разработчиком для любого проекта - Pro лишь добавляет некоторый функционал.
Самый трендовый и прогрессивный
Так можно сказать только об одном решении, которое сокращенно называют VVV. Развернутое название звучит как Varying Vagrant Vagrants и в переводе значит что-то вроде «бродячих бродяг» - автор не нашел связи между названием и сутью.
В отличие от сборок, которые мы обсуждали, VVV никак не подойдет для начинающего пользователя. Это даже не похоже на Open Server и его аналоги. Чтобы разработать подобное решение, создателям пришлось заглянуть в корень спроса на старые решение: создание окружения для запуска нужных сервисов. Для этого они создали совокупность конфигураций, которые можно свободно взять с GitHub и выполнить на своей машине. Однако для этого вам потребуются еще приложения.
По сути, VVV - это инструкция для компьютера, которую он использует для запуска локального сервера. Чтобы ее выполнить, необходима программа VirtualBox, которая находится в свободном доступе. Она запускает виртуальную машину и абсолютно не привязана к конкретной платформе, будь то Windows, MacOS или линуксоидная OS.
Для управления системой необходим Vagrant. Это что-то вроде менеджера виртуальных машин, с помощью которого вы и получите необходимое окружение. В целом, подход весьма хорош и пользуется спросом среди продвинутых веб-девелоперов. Но, к сожалению, даже самые «зубастые» отмечают этот подход, как чересчур заумный, несмотря на то, что он полностью может удовлетворить WordPress-разработчика.
Выводы вместо заключения
Как бы это иронично ни звучало, но даже некоторые продвинутые разрабы до сих пор используют Денвер и не желают смириться с наступившим 2018 годом. Простота и стабильность работы привлекает их, а некоторые недочеты они предпочитают исправлять самостоятельно. Некоторые, даже приспособили ее к «свитчам» CMS в один клик и поддержке всех современных решений для веб-девелопмента.
В целом можно уверенно заявить о том, что все платформы хорошо находят своего пользователя. Это как ситуация с CMS: WоrdPress известней всех, но веб-разработчики находят инструменты и получше. Каждый человек использует то, что ему удобно. И дело здесь не всегда во вкусах и предпочтениях. Большую роль играет та задача, которую он выполняет.
Например, для создания лендингов, которые лидируют среди разрабатываемых страниц, то одинаково хорош будет и Денвер, и OpenServer, и все другие платформы. При изменении задач, которые стоят перед девелопером, он приспосабливается и изменяет те инструменты, которые использовал ранее.
OS не всегда справляется в вопросах портативности системы, в то время как VVV легко решает эту проблему. Также, ни одна программа не будет так хороша для новичка, в плане иллюстрации работы настоящего веб-сервера. Ну а если вы собрали большую команду со всех уголков мира, часть из которых убежденные юникс-хеды, а другая не видят жизни без уютных окошек Windows OS, то смело давайте им команду использовать XAMPP.
Также, до сих пор «рабочим» вариантом является мануальная настройка локального сервера. Самые продвинутые пользователи самостоятельно устанавливают все необходимые компоненты. Они не желают перегружать систему балластом, а потому сами формируют свой пакет. Как правило, набор разработчика средней руки - это «Apache + РНР + MySQL». Все остальные утилиты укомплектовываются согласно требованиям разрабатываемого веб-приложения или сайта.
Не стоит также забывать, что в сети до сих пор существуют фанаты таких сборок, как WampServer, EasyPHP, AppServ и других. Их существование также трудно доказать, как и опровергнуть, но факты говорят сами за себя: обновленные версии датируются 2017–2018 годами.
Делаем вывод: идеального решения нет. Есть те, которые подходят под конкретную ситуацию, возможности и цели исполнителя. На этом мы и заканчиваем наш обзор. Пользуйтесь тем, что вам удобно в каждом конкретном случае и следите за новостями веб-разработок!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Локальный сервер - это специальная программа, которая устанавливается на локальный (читай домашний, поэтому и называется ЛОКАЛЬНЫЙ) компьютер позволяющая веб-разработчикам (web-мастерам) разрабатывать сайты на локальном (домашнем) компьютере, без необходимости выхода в Интернет. Это даже не одна программа, а комплекс программ, выполняющих различные функции. Локальный сервер аналогичен настоящему реальному серверу, расположенному в Интернете у компании Хостера.
Для чего это нужно? Как Вы уже знаете, обычные html-страницы с дизайном CSS, браузеры обрабатывают без проблем. Т.е. если Ваш сайт создан из простых web-страниц, построенных на HTML и CSS, то такой сайт можно прекрасно разрабатывать на локальном компьютере без всяких серверов. Просто щелкаете по html-файлу как обычно левой кнопкой мыши и web-страница открывается в браузере. Поработали с кодом, дизайном, что-то добавили или убрали, сохраняете, обновляете (F5) и видите результат.
Но если Вы разрабатываете динамический сайт, созданный с использованием, например на PHP, Perl, баз данных MySQL, каких-то готовых скриптов, то для тестирования и отладки таких сайтов, Вам обязательно нужно установить на свой компьютер локальный сервер.
Зачем? Дело в том, что такие сайты (web-страницы сайтов) прежде чем отдаются посетителю в браузер, предварительно обрабатываются сервером , и уже затем в виде обычного HTML-кода, отдаются браузеру. Происходит это очень быстро на стороне сервера, т.е. в Интернете и посетители даже не замечают такую предварительную обработку.
Например, сайты, сделанные с использование PHP собираются как бы из отдельных кусочков, отдельных файлов. Давайте рассмотрим упрощенную схему такого сайта. Как правило, любой такой сайт (любая web-страница) содержит несколько основных составляющих:
Шапка сайта ;
Подвал сайта ;
Меню ;
Основное содержание страницы (контент) .
При создании сайта на PHP, каждый такой кусочек - это отдельный файл с расширением .php
Упрощенная схема сайта на PHP, представлена на рисунке 1 ниже:
Pисунок 1. Упрощенная схема сайта на PHP.
Конечно, это далеко не полный перечень составляющих (кусочков), иногда таких кусочков (файлов) очень много. Но принцип работы всегда один. На сервере, из отдельных файлов, собирается web-страница (в данном случае это header.php , footer.php , menu.php , content.php ) и уже посетителю сайта выдается готовый результат в виде html-кода . Вы уже обратили внимание, что все файлы здесь имеют расширение .php
Что такое PHP?
PHP - это язык программирования, специально разработанный для написания web-приложений (сценариев), исполняющихся на Web-сервере.
Аббревиатура PHP означает “Hypertext Preprocessor (Препроцессор Гипертекста)" . Синтаксис языка берет начало из C, Java и Perl. PHP достаточно прост для изучения. Преимуществом PHP является предоставление web-разработчикам возможности быстрого создания динамически генерируемых web-страниц. Мой сайт , создан с использованием языка PHP.
Итак, если Вы захотите просмотреть код такой PHP страницы (правая кнопка, просмотр-HTML кода) то Вы не заметите разницы с обычной web-страницей созданной на HTML. Но знайте все web-страницы с расширением, .php работают таким образом (собираются по кусочкам из отдельных файлов).
Кроме того у PHP есть еще одна замечательная особенность: сценарий кода PHP без проблем встраивается в любой HTML код.
На локальном компьютере, для «сборки» и обработки php файлов устанавливается локальный сервер, который в данном случае и выступает в роли обработчика.
В настоящее время большая часть динамических web-страниц: форумы, блоги, гостевые книги, большинство форм обратной связи, да и просто php-скрипты, будет работать на домашнем компьютере только при наличии локального сервера .
 В своей практике я использую локальный сервер, под названием Денвер (denwer)
. Скачать и посмотреть подробную инструкцию по его установке можно на официальном сайте
http://www.denwer.ru/
. Или на нашем сайте в разделе .
В своей практике я использую локальный сервер, под названием Денвер (denwer)
. Скачать и посмотреть подробную инструкцию по его установке можно на официальном сайте
http://www.denwer.ru/
. Или на нашем сайте в разделе .
У нас Вы можете бесплатно . Что такое Zend Optimizer?
Zend Optimizer - это специальная утилита, которая служит для кодирования и оптимизации скриптов (PHP программ), зашифрованных с помощью Zend Guard (шифруются скрипты для того, чтобы защитить программный код от плагиата и несанкционированного использования). Эта утилита позволяет оптимизировать код для ещё быстрейшего выполнения скриптов (PHP приложений) и увеличивает скорость загрузки сайта на 40%.
Если сказать "простым" языком, то без установленной утилиты Zend Optimizer на Вашем компьютере под Денвером, многие скрипты, просто не будут работать, так как большинство разработчики защищает свои программные продукты (скрипты, программы и т.д.) от несанкционированного вмешательства и воровства .
Устанавливается Zend Optimizer после установки Денвера на Ваш домашний компьютер путем простой замены папок: denwer , home , tmp и usr , которые идут в комплекте данной сборки.
Локальный сервер «Денвер» - это авторский проект русского программиста Дмитрия Котерова. Поэтому здесь все на русском языке, есть очень подробные инструкции и рекомендации. К тому же все абсолютно бесплатно . Есть обучающие видео уроки. Еще Денвер называют - Джентльменский Набор Web-Разработчика .
Если Вы планируете создавать динамические сайты, скачивайте, устанавливайте и пользуйтесь.
Читайте так же другие наши материалы.
Продолжаем собирать локальный сервер WAMP на локальной машине (персональном компьютере). В этой статье устанавливаем интерпретатор PHP, он же буква [P] в акрониме WAMP.
Напомню сборка Apache+MySQL+PHP необходима для работы по созданию сайта на своём компьютере, как локальном сервере. Задача многим интересная и часто используемая для работы над проектами. Самостоятельная сборка AMP – задача сложная, связанная с настройкой компьютера и его постоянной исправностью. Для многих это проще, чем работать с удалёнными серверами, ведь компьютерная помощь всегда под рукой. Кроме этого работа с локальным сервером бесплатна.
В прошлых статьях я рассказывал, как , как . Локальный сервер собираем под управлением Windows 7. Пришло время установить PHP.
Устанавливать PHP будем в папку php созданную на системном диске: C:\Program Files\PHP.
Где взять PHP
Последнюю версию php берем только на официальном сайте, вот ссылка: https://php.net/downloads.php . еще одна: https://windows.php.net/download#php-7.0. Последнюю версию php7.0 брать не будем, возьмем не такую «революционную» PHP 5.6 (5.6.20). Я беру сборку под 32 битную архитектуру Windows 7 с встроенным инсталлятором Windows.
Установка PHP с инсталлятором (MSI)
Последний PHP с инсталлятором и главное с модулем Apache 2.2. это php-5.3.10-nts-Win32-VC9-x86.msi. Берем его тут: https://windows.php.net/downloads/releases/archives / его и поставим.
Примечание: Выбираем с модулем Apache 2.2., так как мы собираем WAMP на Apache 2.2, который мы уже установили.
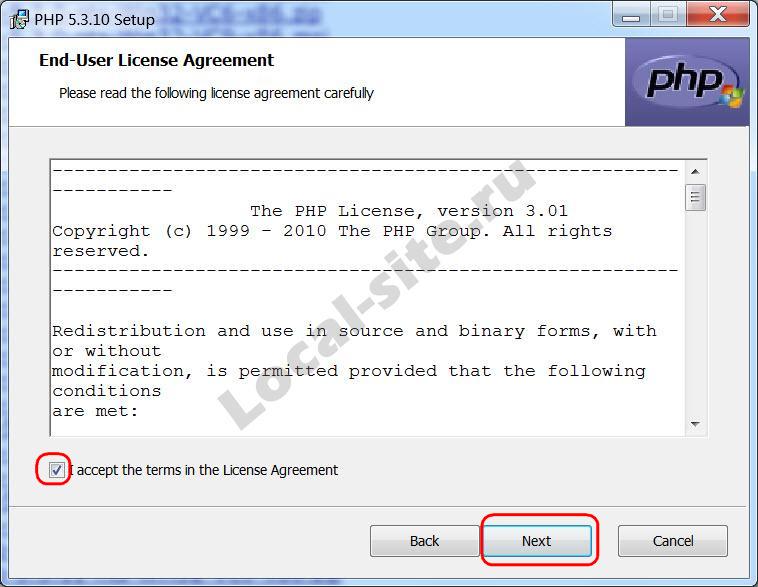
Установка PHP при помощи инсталлятора (MSI) простая, в несколько окон:
1. Запускаем скаченный файл php-5.3.10-nts-Win32-VC9-x86.msi.
Первое окно установки php-5.3.10
2. Знакомимся с лицензией и согласившись с ней, идем дальше, нажимая кнопку «Next».

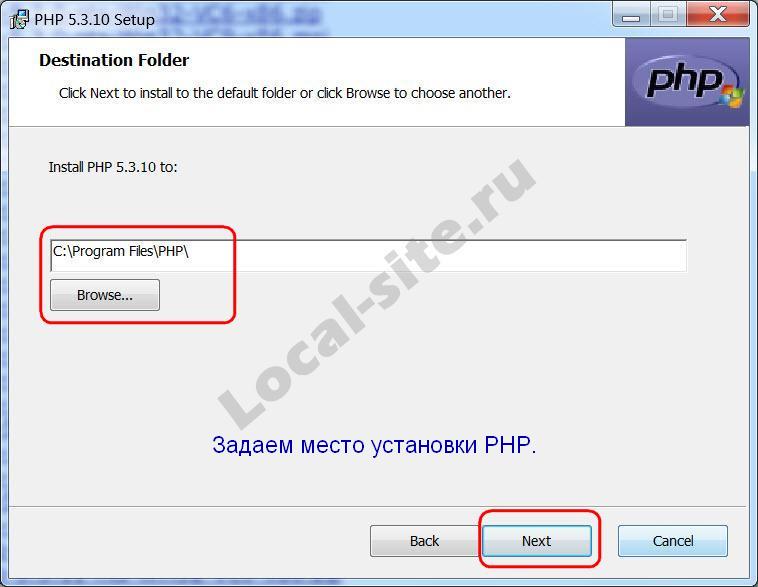
3. На этой странице задаем папку, в которую ставим PHP. Пусть это будет каталог:

4. На следующей странице, выбираем используемый веб-сервер. В нашей сборке это Apache2.

5. На этой странице нужно выбрать модули PHP, которые нам будут нужны. Для подстраховки выбираем всё.

6. Жмем «Install»
 Жмем Install для установки php-5.3.10
Жмем Install для установки php-5.3.10  Видим процесс окно установки php-5.3.10
Видим процесс окно установки php-5.3.10 Всё! Установка PHP на локальный компьютер завершена.
Для разработки и тестирования сайтов или веб-приложений обычно используют локальный Web-сервер, а после разработки переносят уже на рабочий сервер. Поэтому сегодня я предлагаю рассмотреть возможность установки локального web-сервера на операционную систему Windows 7, и так как у нас сайт для начинающих разработчиков, мы будем использовать готовую сборку web-сервера на примере XAMPP .
И начнем мы с основ, т.е. узнаем, что же это такое сборка web-сервера, из чего она состоит, зачем она нужна, в частности разберем сборку XAMPP, установим ее и, конечно же, проверим ее работу.
Что такое сборка Web-сервера?
Сборка Web-сервера – это некий комплект приложений необходимых для функционирования сайтов, после развертывания которого, можно сразу переходить к их разработке, не отвлекаясь и не вникая в настройки каждого компонента web-сервера.
В сборку web-сервер обычно входит как минимум 3 компонента: это непосредственно сам HTTP сервер, средство разработки сайтов, т.е. библиотеки языка программирования, интерпретатор и т.д., и система управления базами данных. Для таких сборок используется бесплатное программное обеспечение, поэтому самыми распространенными компонентами являются веб сервер Apache, СУБД MySQL, языки программирования PHP и Perl.
Если говорить о том, для чего вообще нужна такая сборка, так как Вы сами понимаете, что все это в отдельности устанавливается и настраивается, то она нужна в основном для того, чтобы облегчить жизнь начинающим разработчикам, чтобы они могли просто установить одну программу и сразу начать, скажем, учиться программировать (создавать сайты). Для примера в качестве операционной системы нашего локального web сервера мы будем использовать Windows 7, так как именно ОС Windows от компании Microsoft широко используется у нас в России.
Конечно же, после того как разработка сайта или веб приложения окончена, необходимо перенести все на рабочий сервер, который скорей всего будет использовать операционную систему на базе Linux. Например, мы с Вами уже рассматривали возможность установки и настройки полноценного, рабочего web-сервера на CentOS 7.1 , где мы как раз по отдельности устанавливали и настраивали каждый из компонентов web-сервера, там мы использовали Apache, PHP и MySQL. Также если кому интересна установка СУБД MySQL на Windows, то это мы подробно рассмотрели вот .
Примечание! Использовать сборку веб сервера на продакшн хостинге для сайтов не рекомендуется, тем более что сами разработчики предупреждают, что эти сборки не предназначены для внедрения в производство.
В число самых популярных сборок web-сервера входят: Denwer, Open Server, XAMPP, WampServer . Как видно из названия статьи, сегодня мы будем рассматривать XAMPP.
Что такое XAMPP?
XAMPP — это бесплатная, кроссплатформенная сборка веб-сервера, которая включает Apache, MySQL PHP и Perl.
Как не трудно догадаться XAMPP — это аббревиатура:
- X – означает, сборка есть под все операционные системы (Windows, Linux, OS X);
- A – Apache;
- M – MySQL;
- P – PHP;
- P – Perl.
В последнюю, на сегодняшний день (Июнь 2015 ), сборку XAMPP для Windows включено следующее программное обеспечение: Apache 2.4.12, MySQL 5.6.24, PHP 5.6.8, phpMyAdmin 4.3.11, OpenSSL 1.0.1, XAMPP Control Panel 3.2.1, Webalizer 2.23-04, Mercury Mail Transport System 4.63, FileZilla FTP Server 0.9.41, Tomcat 7.0.56 (with mod_proxy_ajp as connector), Strawberry Perl 7.0.56 Portable.
Где скачать XAMPP?
Загрузить данную сборку можно со страницы загрузки официального сайта — https://www.apachefriends.org/ru/download.html
И так как мы будем устанавливать XAMPP на Windows, то соответственно и скачиваем дистрибутив под эту операционную систему, например, я хочу скачать версию XAMPP с PHP 5.6.8 для этого, и жму соответствующую ссылку.

После чего у нас загрузится дистрибутив размером 107 мегабайт.
Данная сборка поддерживает операционные системы Windows, начиная с Vista.
Установка XAMPP
Приступаем к установке сборки Web-сервера XAMPP, она простая, поэтому проблем возникнуть не должно.
Шаг 1
Запускаем скаченный файл xampp-win32-5.6.8-0-VC11-installer.exe . Первое окно программы установки — это окно приветствия, жмем «Next ».

Шаг 2
Далее, выбираем компоненты, которые нужно установить, по умолчанию выбрано все, но если Вы не хотите что-то устанавливать, т.е. Вам это не нужно, то можете снять галочку с соответствующего пункта, например, мне не нужен Perl, жмем «Next» .

Шаг 3
Затем выбираем каталог, в который мы будем устанавливать XAMPP, я оставлю по умолчанию, жму «Next ».

Шаг 4
На этом шаге мы можем оставить или убрать галочку «Узнать больше о Bitnami для XAMPP », я галочку убрал, жму «Next ».

Шаг 5
Все готово к установке, жмем «Next ».

Установка началась.

После того как установка будет завершена, нам предложат сразу запустить «Control Panel », жмем «Finish ».

Вот и все, у нас запустилась панель управления XAMPP.

Запускаем и проверяем работу Apache, PHP и MySQL
Как мы видим, сразу после установки все сервисы не запущены, поэтому мы запускаем их кнопкой «Start ».

Зеленым выделены те сервисы, которые в данный момент запущены.
Сначала давайте проверим работу Apache, для этого просто в браузере набираем localhost, и если мы увидим следующую картину, то значит все в порядке.

Для проверки MySQL и PHP давайте напишем простой скрипт на PHP, который проверит подключение к базе данных MySQL. Для этого создаем в каталоге C:\xampp\htdocs\ папку test, кстати, все, что находится в папке htdocs, можно удалить. В папке test создаем файл index.php со следующим кодом;
Сервер баз данных недоступен
"; exit(); } //Проверка доступности базы данных if (!@mysql_select_db($dbname,$dbconn)){ echo "База данных недоступна
"; exit(); } //Простой запрос, узнаем версию MySQL $VERSION = mysql_query("SELECT VERSION()"); if(!$VERSION){ echo "Ошибка в запросе
"; exit(); } echo mysql_result($VERSION, 0); ?>Сохраняем и в браузере обращаемся по адресу http://localhost/test/ в ответ мы должны получить версию MySQL.

Если Вы это удивили, значит и Apache и PHP и MySQL запущены и работают.
Теперь немного расскажу о панели управления XAMPP. Запустить ее можно через меню «Пуск->Все программы->XAMPP» .

После запуска в системном трее появится значок для быстрого управления, т.е. запуска и остановки сервисов.

На этом предлагаю заканчивать, так как все готово для разработки сайтов на базе Apache, MySQL и PHP, еще раз замечу, что данная сборка подходит исключительно для разработки и тестирования веб приложений, использовать ее в качестве рабочей платформы для сайтов не рекомендуется. Удачи!



